Wistia video
- From your Wistia project select the video and choose Embed & Share from the video menu.

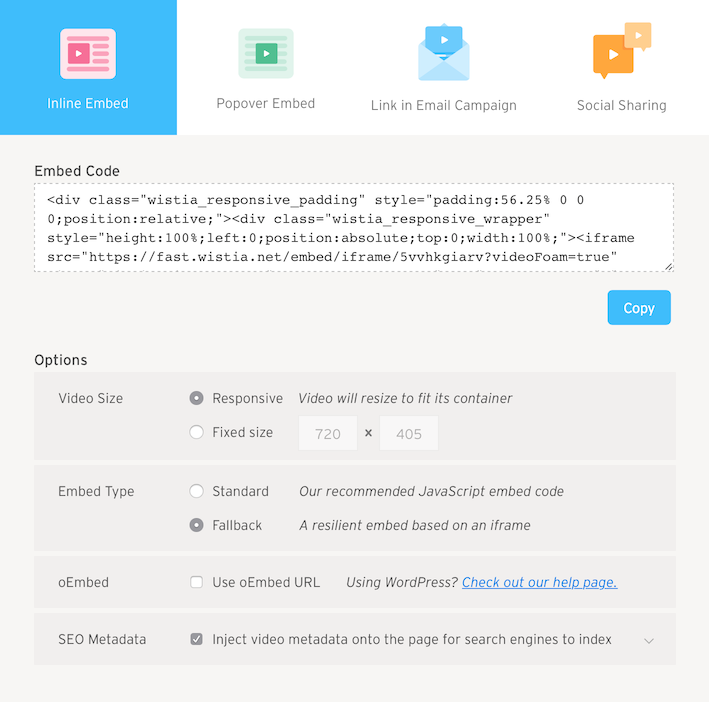
- Choose Inline Embed and make sure you have video size set to responsive.

- Copy the code, go back to your MindLab page, click on Add content item and choose Paragraph

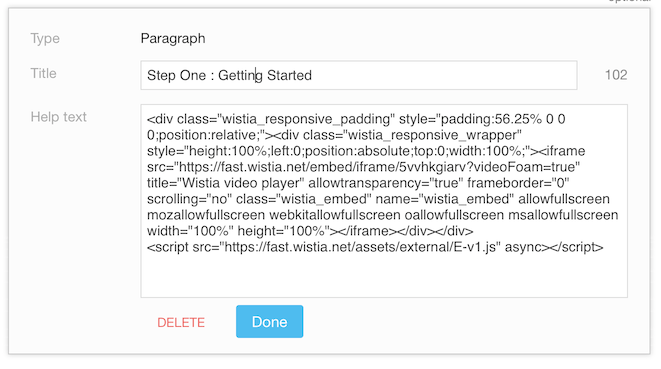
- Add a title and paste the video code into the paragraph help text area.

- Click Done and you will see the video preview.

- Remember to Save the module.