Adding your branding
The first thing we recommend you do is to personalize your community with your own branding, making it your own space to invite your clients to. To do this you'll need a banner and your logo.
Uploading your banner
- Add your branding within the Community Management > Settings area for your community. To navigate to this from your community homepage, hover over the 'Plus' icon in the bottom right corner and click on the Manage community option.
- Choose Settings from the top bar navigation.
- To add your banner you can simply drag and drop your banner image over the CoachingCloud placeholder image or click the 'Choose file' button to upload an image.
Because CoachingCloud is responsive to the different widths of browsers and mobile devices, we scale the images down to fit the space they are in. The ideal banner width is between 1,100px and 2,200px. The banner can be any depth, however, a very deep banner will take up a lot of space on your homepage. You can use smaller sizes but this will affect the clarity of the image.
Your banner will be displayed across the top of the homepage so it is clearly displayed when people sign in to your community. The banner is also shown across the top of the MindLab Marketplace.
Uploading your logo
You can add your logo in exactly the same way, it will appear on your email templates (see Email templates help). Remember to click ‘Save’ at the top of the page.
We recommend that you use a logo with a transparent background (your_logo.png) and because we use the logo on the email templates we don't scale it down there. The ideal size is less than 300px deep.
Community name
You will have already chosen a name for your community when you created your account but you can change it at any time as you wish.
Don’t make your community name too long as this will then take up too much of the top menu bar and will not provide a good experience for your clients using CoachingCloud on smaller screens.
Community URL
Your community URL will be www.coachingcloud.com/home/ with a randomly generated identifier at the end. You can edit this to match your community or company name if you wish.
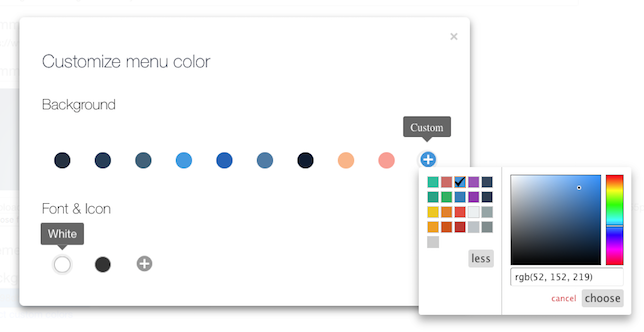
Sidebar Color
Under 'Theme Color' you can change the color of the sidebar to match your branding. You can change the Background color (sidebar) and also select a different font color. We recommend you only change the color of the font if you’re selecting a pale sidebar color, with darker colours a white font always tends to look best.
If you have a hex color reference you can simply add that into the 'Background' box - you'll need to add a hash tag in front. Else click on custom colors and select one (clicking the + button and 'more' gives you a wide palette of colors to select from). Once you have selected the color you want remember to save it!

When you change the sidebar color the navigation icons on the homepage will change color to match it.